之前設計網站的時候常常需要幫業主製作小圖示(.ico)檔案,當時非常不方便,需要特殊軟體,或是轉檔才能得到想要的東西,想想一個不起眼的玩意居然要這麼大費周張,你會不會太囂張了點!
因為最近部落格剛落腳Pixnet,還在處理內部裝潢細節,發現可以更改自己部落格的小圖示,上網拜請了一下,發現一個好用玩意,轉介給有興趣的朋友。
原文出處:http://www.minwt.com/ps/1441.html/trackback
只要設定完成,就可以在PHOTOSHOP裡面直接編輯、儲存成ICO檔,不僅不需要像以前一樣加工,要是定案後又要微調,也不用再搞得人仰馬翻!
馬上來看今天的好物介紹:
怎樣讓我的PHOTOSHOP認識ICO檔案:
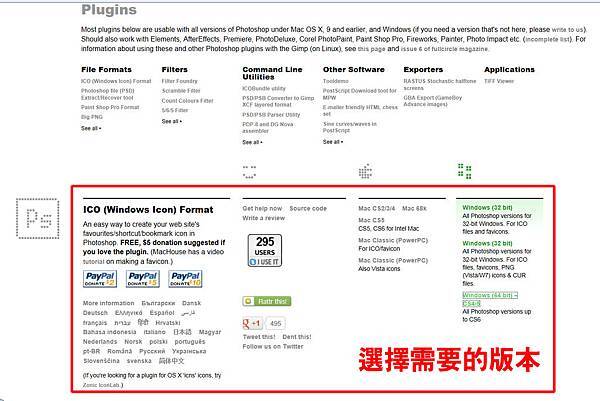
1. 先去下載套件[http://www.telegraphics.com.au/sw/]
2. 下載完解壓縮後,將ICOFormat.8bi複製到C:\Program Files\Adobe\Adobe Photoshop CS5.1 (64 Bit)\Plug-ins(中文為增效模組),(路徑會依照版本略有不同),完成後請重新啟動Photoshop。
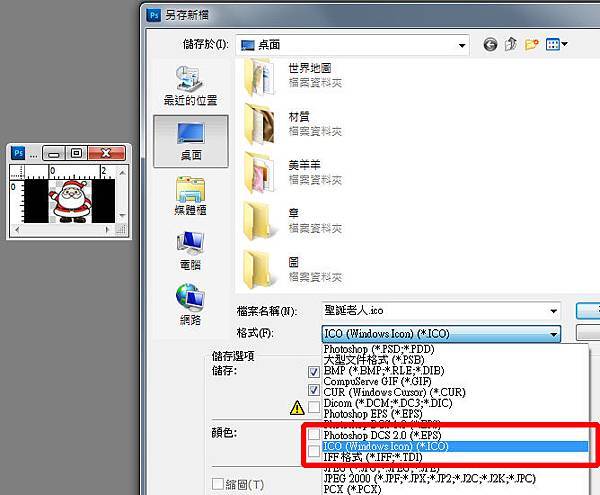
3. 圖檔製作完成後,選擇另存新檔,就會看到ICO的選項囉!

備註:ICO檔案尺寸可設定16X16、24X24、32X32、48X48、64X64、72X72、96X96、128X128、256X256。視用途及各家網站規定來決定大小,Pixnet檔案上限為10K,我用48X48是OK的,較大尺寸有興趣者可以試試看。
Pixnet哪裡可以更換ico圖示:
1. 點選右上角[帳戶管理]

2. 點選相同頁面左手邊[網域設定]
3. 點選相同頁面[上傳新ICO檔]就OK囉

4. 設定完成後就長這樣囉,真的是一點也不起眼的小東西,其實是因為圖示太複雜的原因啦!
不過,Pixnet只讓我們修改{我的最愛列}裡面的圖示,網址前面的圖示還是Pixnet的,畢竟在人家的地頭,不好要求太多,如果是自己專屬的網域,就可以把網址前的ICO也換掉了!

備註:PIXNET規定ICO檔案不能大於10K。

沒有留言:
張貼留言